Poco o nada sabe un usuario común sobre los formatos de imágenes y su posible utilización para obtener beneficios. Ya en BlackHat se han escrito, aunque pocos, algunos artículos en los que se habla de cierta manera sobre el tema. Ahora, yo no pretendo retomar un tema viejo y tratar de sacarle el sumo para ver hasta donde llega, la idea de este artículo es más bien enseñarles a los usuarios de casa cuales son los tipos adecuados de imágenes que deben usar para cada cosa y por qué.
Cuando uno se inicia en este mundo de la informática o de la computación (para decirlo con palabras más suaves), lo primero que se le pega son las extensiones de los archivos. Y esto no se hace por la fuerza o cosa por el estilo, el caso es que uno se empieza a codear con personas que se pasan el día entero hablando de asteriscos, puntos y nosequecosa, así que por defecto se infiere que, si uno quiere estar al tanto de la conversación y dar de ves en cuando una modesta opinión, se tiene que al menos saber que tipo de archivo identifica cada extensión (al menos las más conocidas).
Las primeras en pegarse son los .exe, y no solo porque son las extensiones de los “jueguitos”, sino porque es la extensión que identifica al archivo que nos permitirá craquear digo juego. Casi inmediatamente se nos van pegando otras: .doc, .ppt, .jpg, .txt y así sucesivamente una serie de extensiones que nos serán de utilidad desde ese momento.
Poco a poco, según nos vamos metiendo adentro, vamos escuchando cada ves más extensiones y más extrañas: .psd, .ani, .gif, .mdb, .max, .wmv… todas que cumplen una función determinada para el archivo a quien representa. Pero bueno la pregunta en si es, ¿sabemos hacer un uso correcto de estas extensiones?
En la red.
Me he decidido a escribir este artículo pensando más en la red que en otra cosa. El caso es que cuando vamos a hacer una transferencia de una imagen de nuestro disco duro a una memoria, pocas veces nos interesa saber el tamaño exacto de la imagen, y estoy casi convencido que la mayoría de las veces no nos preocupamos ni siquiera por el tamaño promedio. Ya tenemos en mente que una foto, en la mejor calidad, deben ser aproximadamente unos 800 Kb, en casos más extremos aún se pueden llevar 1 o 2 Mb (Existen casos más EXTREMOS aún). Siendo así, que diablos nos importa el tamaño de la imagen si nuestra memoria supera por mucho los 128 Mb??Pero en la red todo es distinto. Las conexiones son de aproximadamente unos 4 Kb/s, algunos disfrutamos de unos 6 o 7 Kb/s y otros que pertenecen a un grupo más selecto aún son los que superan los 10 Kb/s. Siendo así, una página que contenga una sola imagen de 20 Kb, para la gran mayoría de las personas se demorará en descargarse cerca de 5 seg. Si a esto le sumamos el tiempo que nos tardamos en conectar a dicha página, el tiempo de descarga del texto que normalmente contiene la web y demás, la espera se convierte en una verdadera desesperación.
Por cosas de la vida esas son las velocidades de conexión con las que debemos lidiar, así que solo nos queda a nosotros tratar de dar algunos consejos o sugerencias que nos ayuden a olvidar dichas pernas y navegar un poquitín más aprisa.
Formatos:
Muchas Web de las que he visto utilizan el formato de archivo GIF como un estándar para la colocación de imágenes. No me considero un experto en la materia, pero en el año y medio que llevo en BlackHat me ha dado cuenta que ese formato no es el más adecuado para web dado los bajos niveles de compresión que realiza.Para nosotros, que a diario tenemos que estar buscando nuevas alternativas que nos permitan poner más contenido en la misma capacidad, el tamaño se ha vuelto algo así como una quimera. Cada imagen, cada nuevo diseño, cada retoque, está pensado para que, sin caer en una imagen borrosa, está reduzca su calidad lo más posible, dando así espacio para que nuevos contenido reemplacen el hueco.
Aquellos que alguna vez se han atrevido a abrir la carpeta de las imágenes, se habrán dado cuenta que solo utilizamos dos tipos de archivos de imagen: PNG y JPG, a continuación les explicaremos el porque.
PNG vs JPG
JPG: Este es el formato adecuado en caso que se quieran representar imágenes que contengasn paisajes, cuerpos y caras de personas, objetos abstractos y cosas que no puedan ser identificadas como tal. Este formato, aunque aporta gran pérdida de calidad, es el idóneo en caso de representar imágenes como estas.PNG: Este es un tipo de archivo que su sistema de compresión está basado en gráficos y vectoriales, es algo más bien como ir escribiendo en formulas lo que se quiere representar. Es muy fácil de identificar la imagen que se debe guardar en este formato ya que por lo general no serán más que áreas rellenadas con color (por decirlo de una manera que sea comprensible por todos).
Según Wikipedia “PNG (Portable Network Graphics) es un formato gráfico basado en un algoritmo de compresión sin pérdida para bitmaps no sujeto a patentes. Este formato fue desarrollado en buena parte para solventar las deficiencias del formato GIF y permite almacenar imágenes con una mayor profundidad de contraste y otros importantes datos.”
Siendo así, sin duda alguna PNG es muy superior a GIF, entonces, ¿Por qué es aún muy utilizado en la WWW?
A veces las personas, al no conocer estas cosas, utilizan como patrones a páginas que tienen estos defectos en la selección del formato de imagen, manteniéndose por esa línea, y como no han hecho la prueba de cambiar todas sus imágenes GIF a PNG, piensan que han construido la mejor web y no es así.
Ejemplo
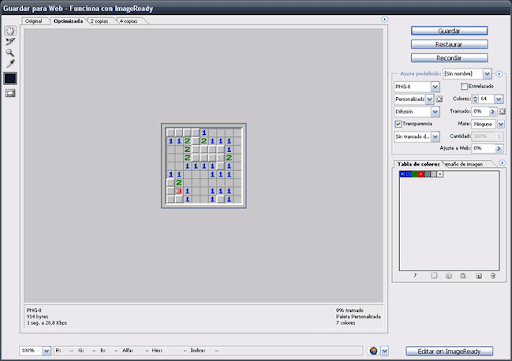
En este mundo tan desarrollado existen miles de programas que permiten la conversión y creación de imágenes de ambos tipos. Uno de los más conocidos y quizás hasta el más utilizado por todos es el Photoshop. (Las imágenes de BlackHat se ajustan con Photoshop).Una vez colocada la imagen y habiéndole dado todos los retoque que queremos, en lugar de ir al habitual “Guardar como”, hacemos clic en “Guardar para Web…”. Allí nos saldrá un cuadro muy similar a este:

Y nos dará la posibilidad de cambiar el tipo de imagen mientras en la barra inferíor vemos el tamaño exacto que tendrá a la hora de guardar. Como pueden ver aparecen varios formatos (gif, jpg, png-8, png-24,wbmp).
Para mostrarles el ejemplo vamos a tomar la imagen del buscaminas de la sección de Ocio de BlackHat (Imgs/Buscaminas.png). Esta imagen tiene un tamaño de 914 bytes. Vamos a colocar esta imagen dentro del Photoshop y luego vamos a darle clic a “Guardar para Web…”, allí nos saldrá una ventana muy similar a la de arriba. Ahora vamos a seleccionar el tipo de imagen GIF y le daremos la máxima cantidad de colores (256). Como vemos, el tamaño del archivo resultante será de unos 2.374 Kb, si cambiamos ahora a PNG vemos que la reducción del tamaño es más que significativo y la pérdida de calidad es nula.
Como se puede ver, al ajustar el formato de una imagen, este puede ser mucho más pequeña, lo que sin duda alguna beneficiará al que navega en esa web.
Actualmente, aunque aún hay muchas páginas que mantienen el formato PNG para representar las imágenes, también podemos ver otras que van a la vanguardia y ganan con esto gran aceptación dentro de los navegantes, ejemplo de estas son Google y Wikipedia. Ambos sitios utilizan como formatos principales PNG y JPG, y dejan solo en GIF las imágenes que contienen animación.
Es ya sabido por todos que con cambiar las imágenes solamente no se logrará una descarga mayor de la página, pero si está claro que es uno de los aspectos claves y que, por desgracias, aún en el dominio .cu hay mucho que desear en ese tema.

No hay comentarios:
Publicar un comentario